구글에서는 개발자들이 더욱 안전한 앱 개발을 할 수 있도록, 구글 아키텍쳐 앱 가이드를 제시한다.
가이드에 따라서 만들어진 앱은 더 견고하고 고품질의 앱이 된다는데, 왜 그럴까?
MVC 패턴이 1970년대 트리그베(Trygve Reenskaug)에 의해 최초로 도입된 후, 패턴에 대한 많은 변용과 발전이 있었다.
이후 1990년대 Taligent가 MVC의 개선모델인 MVP 패턴을 도입하고, 비교적 최근, 2005년에는 John Gossman이 MVVM 패턴을 도입하게 된다.

이 패턴들을 도입하는 핵심적인 목적은 관심사를 분리함으로써, 프로그램을 더 안전하면서도 확장하기 쉽게 만드는 것이다.
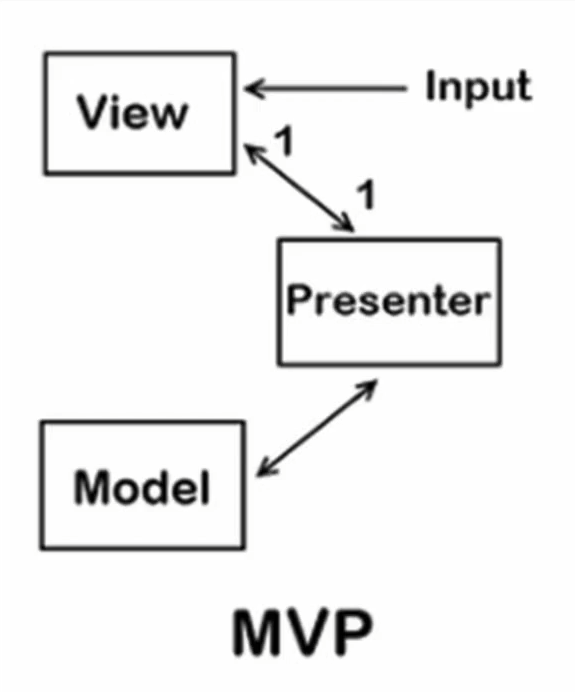
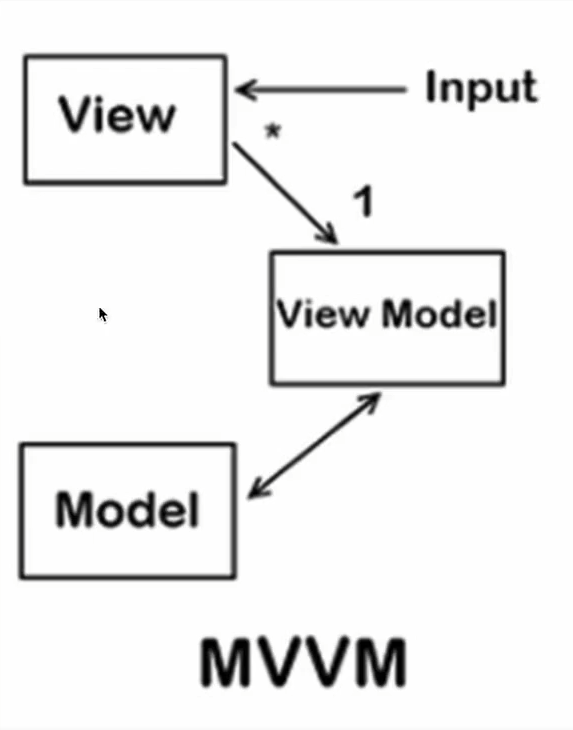
각 패턴은 위와 같은 구조를 가진다.
그렇다면, 어떤 방식으로 관심사를 분리하고, 어떻게 프로그램이 안전해진다는 것일까?
간단한 로그인 어플리케이션을 구현하면서 알아보도록 하자.
MVC 패턴

- MVC 패턴에서는 Model과 View가 완전히 분리되므로 Model은 쉽게 테스트 가능하다.
- Controller가 안드로이드에 종속되기 때문에, 유닛 테스트나 기능추가가 어려워진다.
- 안드로이드의 특성상 액티비티가 View표시와 Controller의 역할을 함께 수행해야 하기 때문에 두 요소의 결합도가 높아진다.
- 많은 코드가 Controller로 모이게 되어 액티비티가 비대해진다.
다음으로 MVC패턴을 사용해 간단히 구현한 로그인 기능을 살펴보겠다.
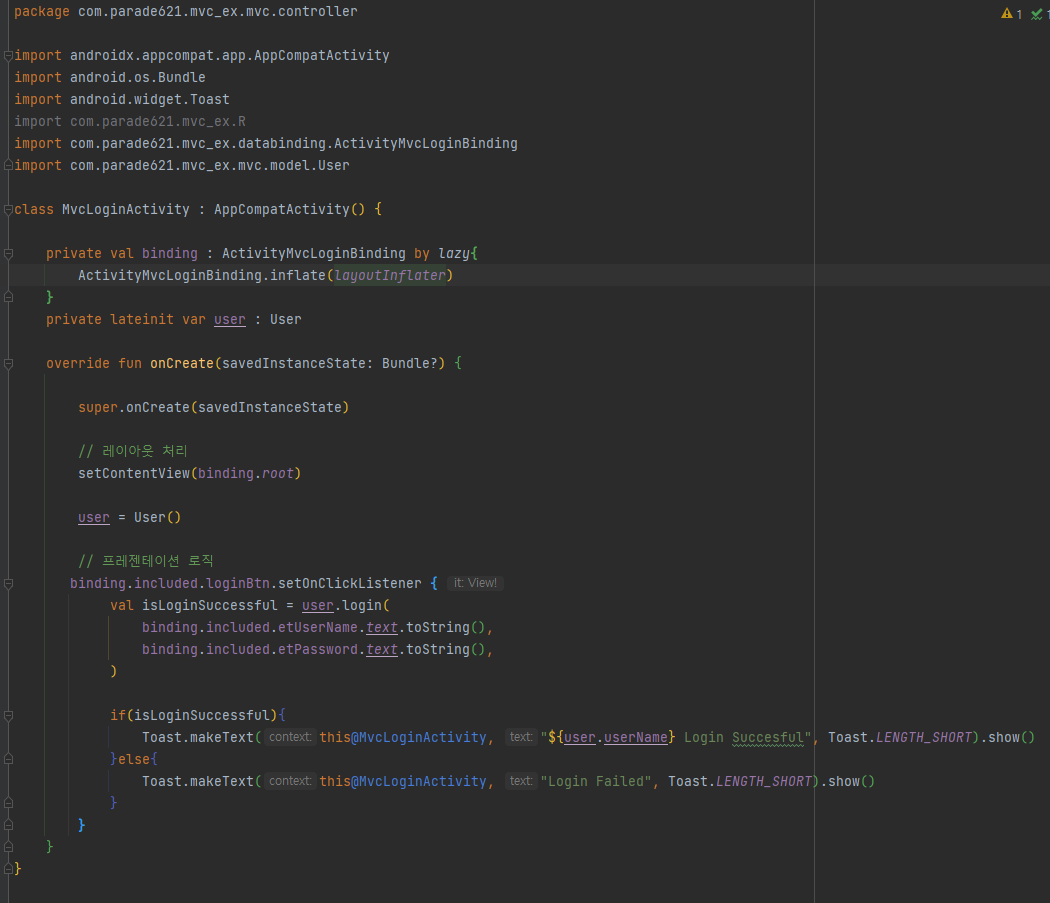
1. Controller

먼저 Controller 코드이다. Controller는 View와 Model 사이의 상호작용을 관리하는 컨트롤타워이다. 외부에서 전달받은 입력을 처리해서 View의 내용을 갱신하고 표시할 View를 선택한 후, 화면 그리기를 요청하는 프레젠테이션 로직을 포함한다. ( View와 1:n 관계)
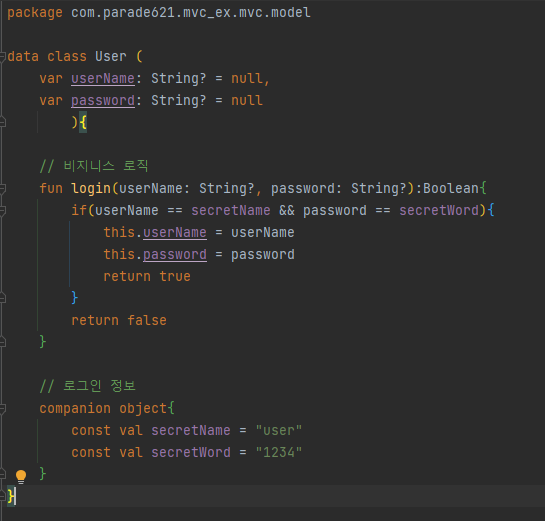
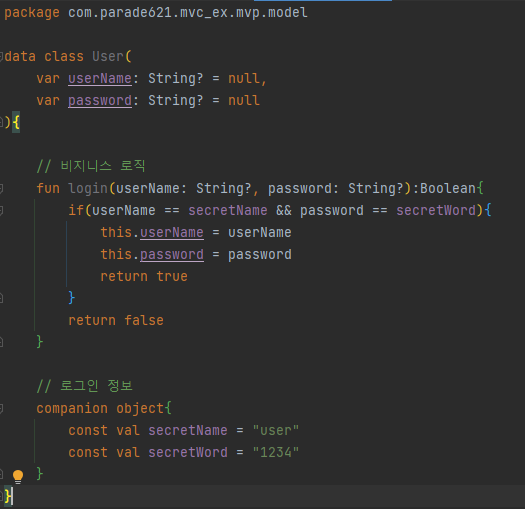
2. Model

Model은 데이터와 비즈니스 로직이라 불리는 앱의 UI와 관계 없는 부분을 담당한다. 이를 테면, 앱의 두뇌와 같은 역할을 수행한다. 위의 코드에서는, 로그인 정보가 부합한지 판별하는 로직과 로그인에 필요한 정보를 포함한다.
3. View

View는 사용자에게 보여지는 UI 화면이다. 모델의 데이터를 표시하거나, Controller로부터 갱신 처리를 받아들이는 UI로직을 가진다.
안드로이드 앱에서는 layout.xml이 해당 부분을 담당하게 된다.
MVP 패턴
MVC 패턴은 Controller가 안드로이드 종속되는 특징을 지녔다. 그래서 Activity가 필연적으로 비대해질 수 밖에 없다. 이러한 문제를 극복하기 위해 고안된 것이 MVP 패턴이다. MVP 패턴은 코드를 Model, View, Presenter 3파트로 나눈다.
특징

- View와 Model 사이의 데이터 흐름이 사라지고, Persenter가 중간에서 데이터 흐름을 제어한다. → 데이터 흐름이 단일해 지는 효과를 얻었다.
- 단점으로는, 인터페이스를 추가로 구현해야 하기 때문에, 구현 비용이 올라가게 된다.
- View와 Presenter가 1:1로 대응해야 하기 때문에, 앱이 커질 수록 두 요소의 의존성이 강해지게 된다는 한계가 있다.
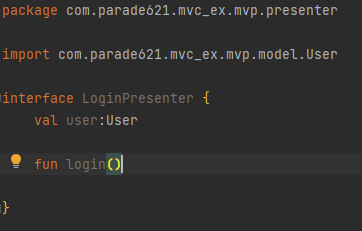
1. Presenter
본질적으로는 MVC의 컨트롤러와 같은 역할을 하지만, View의 참조를 직접 거치지 않고 인터페이스를 통해서 교신하게 되었기 때문에 결합이 상대적으로 느슨해졌다.
또, Controller와는 달리 안드로이드 의존성을 가지지 않기 때문에(interface라서 그런가?) 테스트도 용이해진다.
- interface

Presenter이다.
Presenter는 View와 Model의 참조를 가져서, View로부터 액션을 전달 받고, 필요한 경우, Model로 부터 데이터를 취득하여 View에 전달하게 된다.
2. Model

MVC패턴과 유사하다. 아니, 위에 작성한 MVC 패턴의 Model과 코드는 다른게 하나도 없다.
하지만, View와의 직접적인 의존성이 사라지고, Presenter가 중간에서 관리를 하도록 변경이 된다.
3. View
- Activity

MVC 패턴에서는 View와 Controller를 겸하고 있던 Activity혹은 Fragment가 MVP에서는 온전한 View로 간주된다.
Model 참조가 없어진(presenter가 담당) 대신 Preseter참조가 생겼다.
MVVM 패턴
마지막으로 MVVM패턴이다.
MVVM패턴은 프로그램을 model, view, viewmodel, 3개의 파트로 나눈다.
특징

- View와 Model 사이에 의존성이 없으며, ViewModel도 View에 의존성을 가지지 않는다.
- 참조는 View > ViewModel > Model 순으로, 단방향으로만 일어나서, 유지보수가 용이하다.
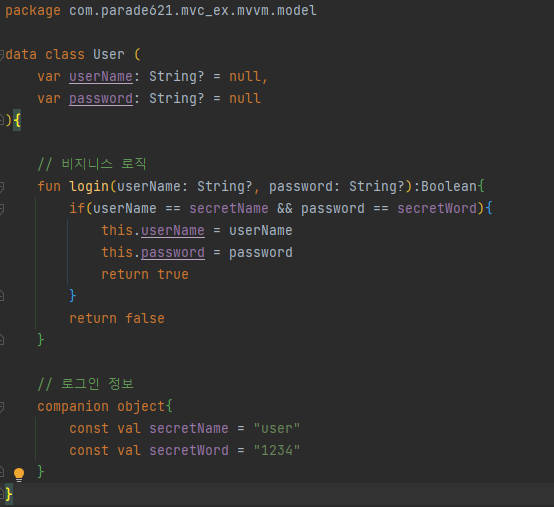
1. model

MVC, MVP와 동일한 model이다. 여전히 UI와 관계는 없지만, 핵심적인 로직과 데이터를 포함하고 있다.
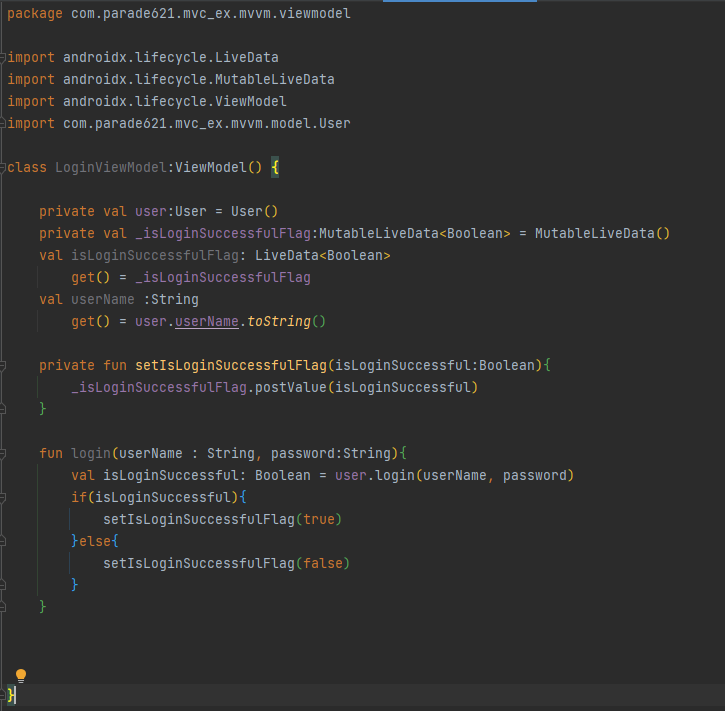
2. ViewModel

ViewModel이다.
View를 만드는데 필요한 로직을 가진 Model이기 때문에 ViewModel이라고 하는 이름이 붙었다.
ViewModel은 VIew를 참조하지 않기 때문에, ViewModel과 View가 1:N 관계를 가지게 되었고, 따라서 중복되는 코드를 ViewModel에 묶어서 코드를 효율적으로 줄일 수 있다.
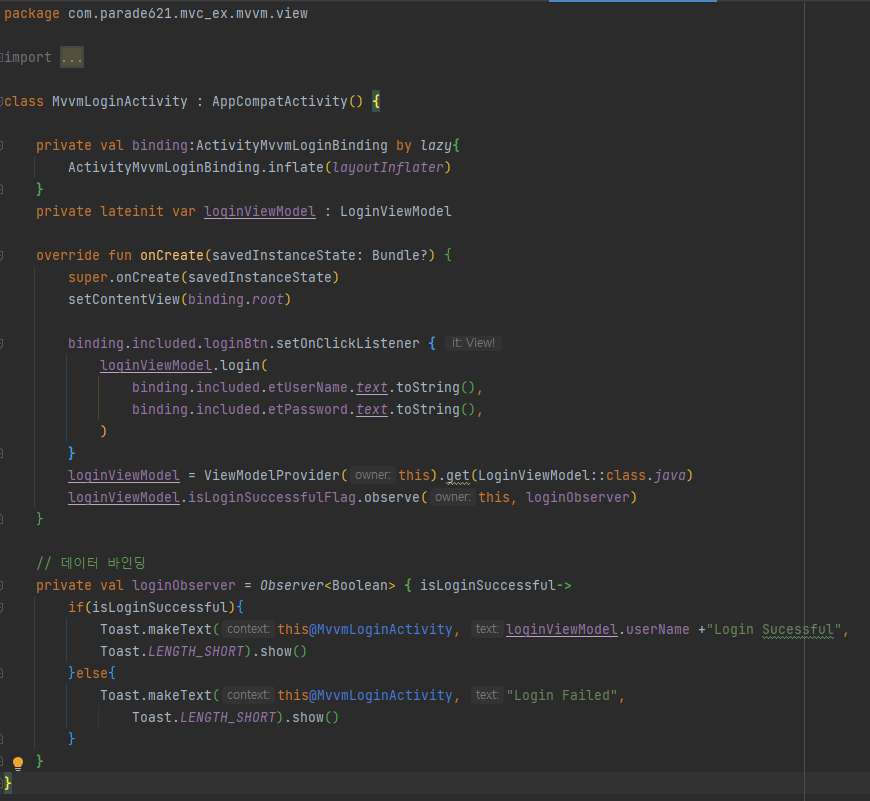
3. View

사용자에게 보여지는 UI파트이다.
데이터 바인딩을 통해서 ViewModel로 부터 일방적으로 통지받은 데이터를 표시하는 역할만을 담당한다. Viewmodel은 View를 참조하지는 않지만, View에 Binding할 Observable Data를 가지고 있기 때문에, View가 이를 Observing함으로서 UI를 갱신할 수 있다.
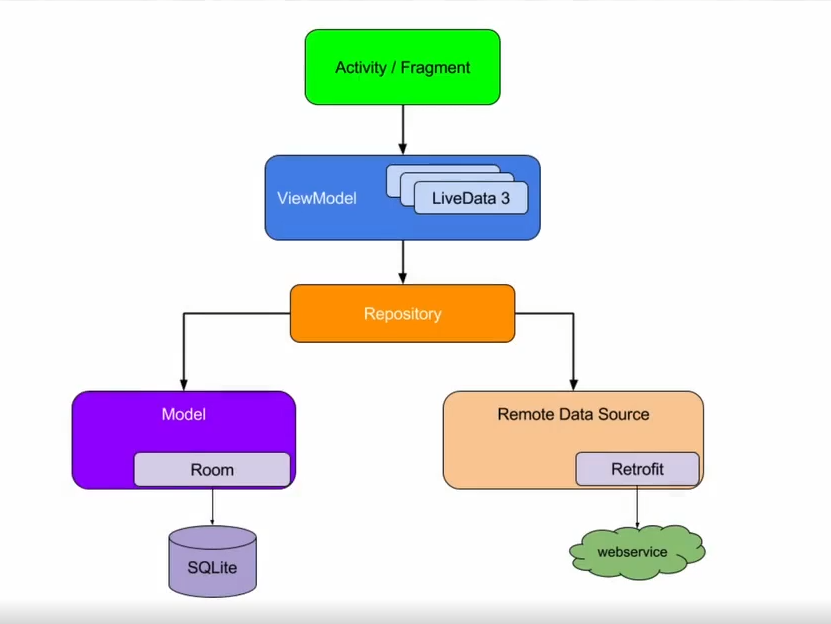
구글은 17년 구글 I/O에서 Architectrue components, 18년에는 Jetpack의 도입과 함께 확장되며 다음과 같은 Android App Architecture(이하 AAA라고 하겠음..)라는 개념이 만들어지게 되었다.

AAA란, 안드로이드 앱 아키텍쳐 컴포넌트를 활용해서 MVVM 패턴의 핵심가치를 구현한, MVVM like pattern이라고 생각하면 편하다.
그림으로 보면, 각 파트는 model , viewmodel, view로 이루어진다.
여기서 ViewModel은 LiveData를 Observing하게 되는데, 이 ViewModel은 MVVM의 ViewModel이 아니라 AAA의 ViewModel이라는 특정한 라이브러리를 의미한다.
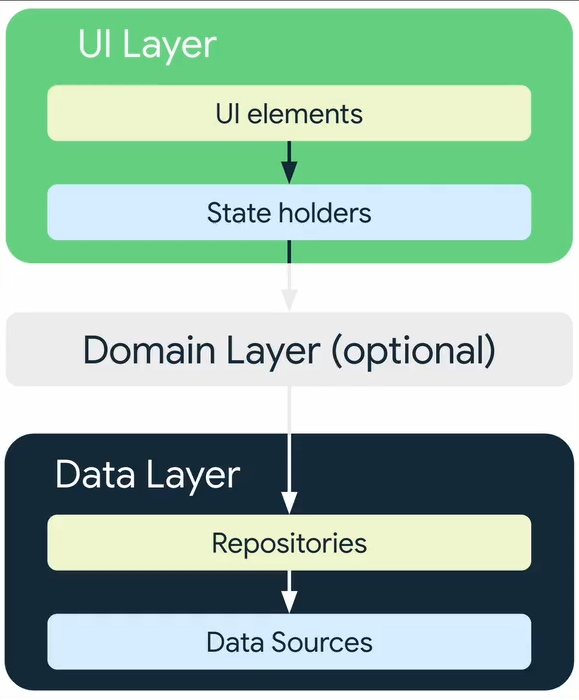
근데, 올해(22년)는 위와 같은 그림이 아닌, 특정 라이브러리 언급을 삭제한 3개의 Layer로 정의했다.

UI Layer에는 View와 ViewModel이 해당되고, Data Layer은 위 그림데로, 저상소와 데이터 소스가, Domain Layer에는 optional로 분류되는 Usecase가 있다.
이 Domain Layer가 없으면, ViewModel이 비즈니스 로직을 가져야하는데, 그렇게되면 ViewModel이 너무 비대해지는 문제가 있다. → Activity가 비대해 지는 것을 막기위해 ViewModel이 채용되었는데, 이번에는 ViewModel이 비대해진 것이다. → 이것을 막기위해 이번에는 ViewModel에서 비즈니스 모델만을 분리한 것이 Use cases 이다.
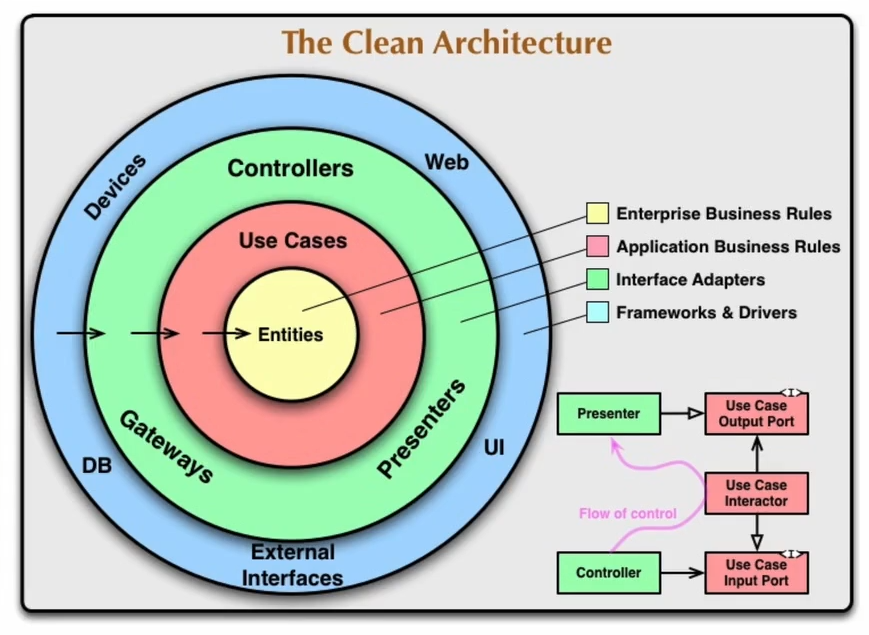
이 Domain 레이어가 추가되면서, 안드로이드 앱 아키텍쳐는 MVVM like 구조보다는 아래와 같이 Uncle Bob이 제안한 클린 아키텍처에 더 가까운 구조가 되었다.

아키텍처 패턴은 교과서 적으로 정형화된 것이 아닌, 목적에 따라 다르다.
그렇기 때문에, 반드시 채용되어야 하는 전략이 아니다.
Uploaded by N2T
'Android > Basic' 카테고리의 다른 글
| Moshi Converter (0) | 2023.02.25 |
|---|---|
| [Android: Jetpack] LiveData & Observer Pattern (0) | 2023.01.17 |
| [Android: Jetpack] ViewModel & Lifecycle 기초(2) (0) | 2022.12.31 |
| [Android: Jetpack] ViewModel & Lifecycle 기초(1) (0) | 2022.12.31 |
| [Android: Jetpack] 안드로이드 AAC(Android Architecture Components) 간략한 정리 (0) | 2022.12.31 |





