지난 글에서는 Notification의 기본적인 내용을 다루었습니다.
오늘은 NotificationCompat.Builder의 setStyle메서드의 여러 스타일 들에 대해 알아보겠습니다.
이번 글에서는 잡소리는 빼고, 오로지 내용 위주로만 채우겠습니다.
👀 BigPictureStyle
- 예시
NotificationCompat.Builder(this, "1") .setStyle(NotificationCompat.BigPictureStyle().bigPicture(myBitmap))
👀 InboxStyle
- 여러 줄의 텍스트를 알림에 표시하려는 경우 사용
- 예시
NotificationCompat.Builder(this, "2")
.setStyle(NotificationCompat.InboxStyle()
.addLine("Line 1")
.addLine("Line 2")
)
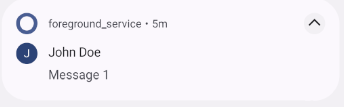
👀 MessagingStyle
- 대화 형식의 메시지를 표시하려는 경우 사용

- 예시
NotificationCompat.Builder(this, "3")
.setStyle(NotificationCompat
.MessagingStyle(person)
.addMessage("Message 1", System.currentTimeMillis(), person))- 여기서 person은
androidx.core.app.Person으로 MessagingStyle의 인자로 반드시 필요함- Person 예시
val person = Person.Builder().setName("John Doe").build()- Person.Builder()로 만듦.
- 연관 메서드들 정리
- setIcon(Icon icon): 아이콘 또는 프로필 설정,
- setUrl(String url): 프로필 Url 설정, 이 Url은 연락처 앱과 같은 외부 소스 참조 가능
- setKey(String key): 고유키 설정, 알림 간의 동일인물 구별하는데 사용됨
- setBot(boolean isBot): 알림 보낸게 봇인지에 대한 여부 설정
- setImportant(boolean isImportant): 알림 발신자의 중요도 처리, 이 설정은 시스템의 메시지 처리 방식에 영향을 줌
👀 MediaStyle
- 미디어 재생 제어를 제공할때 사용
- build.gradle에 다음 종속성을 추가합니다.
implementation 'androidx.media:media:1.2.1'
- 예시
val prevIntent = Intent(context, MusicService::class.java).apply {
action = "ACTION_PREVIOUS"
}
val prevPendingIntent = PendingIntent.getService(context, 0, prevIntent, 0)
val playIntent = Intent(context, MusicService::class.java).apply {
action = "ACTION_PLAY_PAUSE"
}
val playPendingIntent = PendingIntent.getService(context, 1, playIntent, 0)
val nextIntent = Intent(context, MusicService::class.java).apply {
action = "ACTION_NEXT"
}
val nextPendingIntent = PendingIntent.getService(context, 2, nextIntent, 0)
val builder = NotificationCompat.Builder(context, CHANNEL_ID)
.addAction(R.drawable.ic_prev, "Previous", prevIntent)
.addAction(R.drawable.ic_play, "Play", playIntent)
.addAction(R.drawable.ic_next, "Next", nextIntent)
.setStyle(NotificationCompat.MediaStyle().setShowActionsInCompactView(1))
👀 DecoratedCustomViewStyle
- 커스텀 레이아웃을 사용하려는 경우 이걸로 구현
- 예시
// 사용자 정의 레이아웃을 가지고 RemoteViews 객체 생성
val contentView = RemoteViews(packageName, R.layout.custom_notification)
contentView.setTextViewText(R.id.textViewTitle, "New Custom Title")
contentView.setTextViewText(R.id.textViewContent, "Updated content text.")
// 알림 생성을 위한 Builder 설정
val builder = NotificationCompat.Builder(this, CHANNEL_ID)
.setSmallIcon(R.drawable.ic_notification)
.setStyle(NotificationCompat.DecoratedCustomViewStyle())
.setCustomContentView(contentView)- 레이아웃도 그냥 아래처럼 직접 진짜 만들어야합니다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="8dp">
<TextView
android:id="@+id/textViewTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Custom Title"
android:textStyle="bold" />
<TextView
android:id="@+id/textViewContent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is the content of the custom notification." />
</LinearLayout>
도움이 되셨길 바랍니다.
Uploaded by N2T
'Android > Basic' 카테고리의 다른 글
| [Android Basic] Activities & Activity Lifecycle (0) | 2023.10.16 |
|---|---|
| [Android: Basic] 포그라운드 서비스 ( Foreground Service ) 개념 (4) | 2023.08.31 |
| [Android: Basic] Notification (0) | 2023.08.23 |
| Moshi Converter (0) | 2023.02.25 |
| [Android: Jetpack] LiveData & Observer Pattern (0) | 2023.01.17 |




